TypeError: Failed to fetch
13. 零碎但好用的API
记录一下工作中常用,但是不好归纳的 API
👇 内容速览 👇
- 获取样式表
- 获取盒子准确宽高
- 获取联网情况
- 元素可编辑
- 获取语言
- 震动
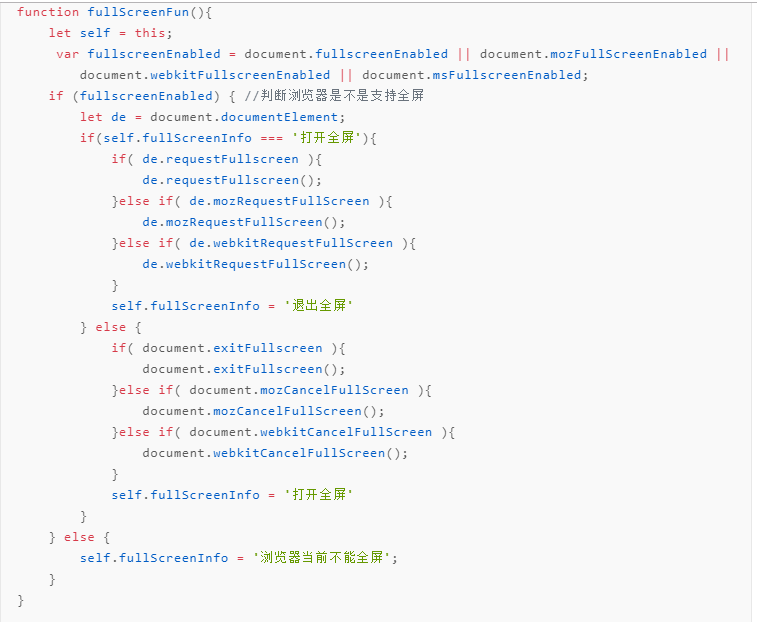
- 全屏与退出全屏

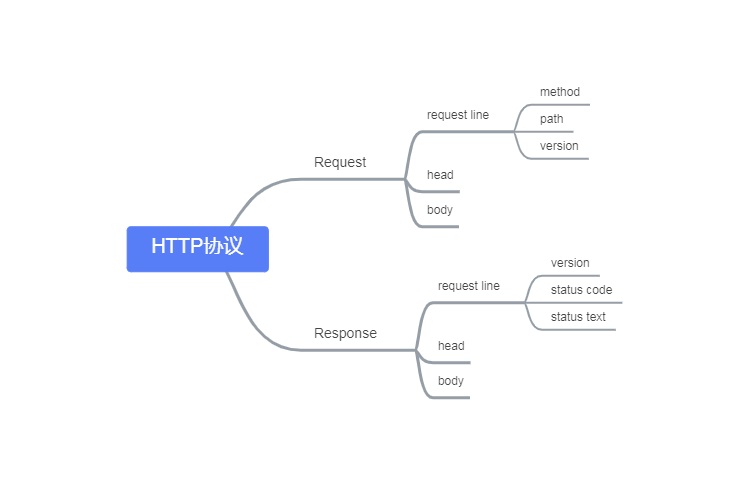
6. http协议
简称“超文本传输协议”,是一种用来在Web上传输文件的基础协议,最典型的是在浏览器和服务器之间传递以至于上网人员可以浏览他们
HTTP 协议是基于 TCP 协议出现的,对 TCP 协议来说,TCP 协议是一条双向的通讯通道,HTTP 在 TCP 的基础上,规定了 Request-Response 的模式。这个模式决定了通讯必定是由浏览器端首先发起的。

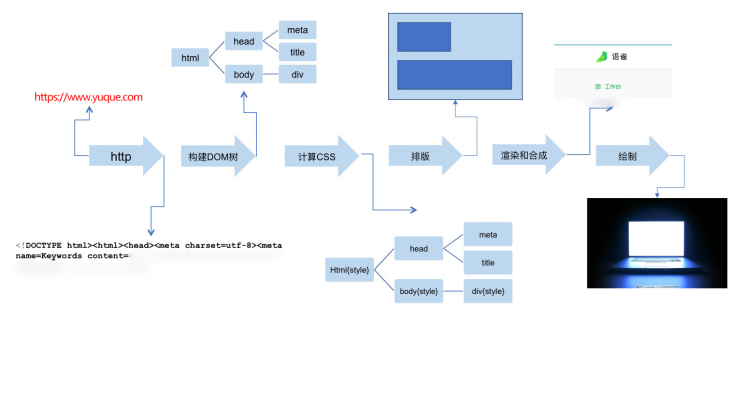
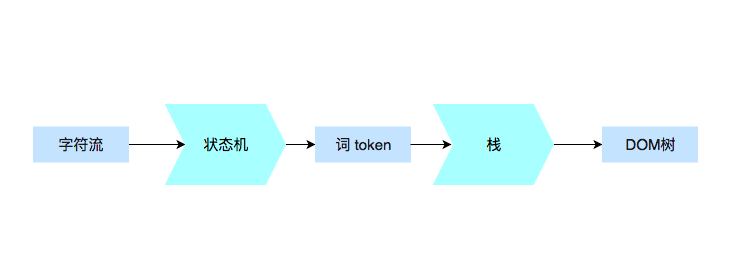
5. 浏览器渲染与加载优化
- 解析DOM树,生成 domTree
- 解析CSS树,生成 cssTree
- 根据domTree上的节点,以及 cssTree 上的属性合成,
- 一个可选的步骤是对位图进行合成,这会极大地增加后续绘制的速度
- 合成之后,再绘制到界面上
在网页中浏览器解析是从上往下,从左往右解析。遇到类似于网页请求的时候,就会阻塞页面。例如:图片请求,js加载。css加载。