前言
我们前端所操控的方法 API 总的来说分两大类
- 浏览器对象模型:就是我们经常依赖的环境-浏览器。浏览器会提供一些
API,方便我们操作,但是并不是所有的方法都是标准里面的,需要区分哪些是浏览器这个环境提供的,哪些是ECMA标准里面的 - 文档对象模型:也就是我们经常使用的
DOM API,用来操作页面元素
DOM的API分类
- 节点:节点操作
- 事件:触发或者监听方面的
API Range:操作文字方面的API- 遍历 :遍历
DOM需要的API
节点API
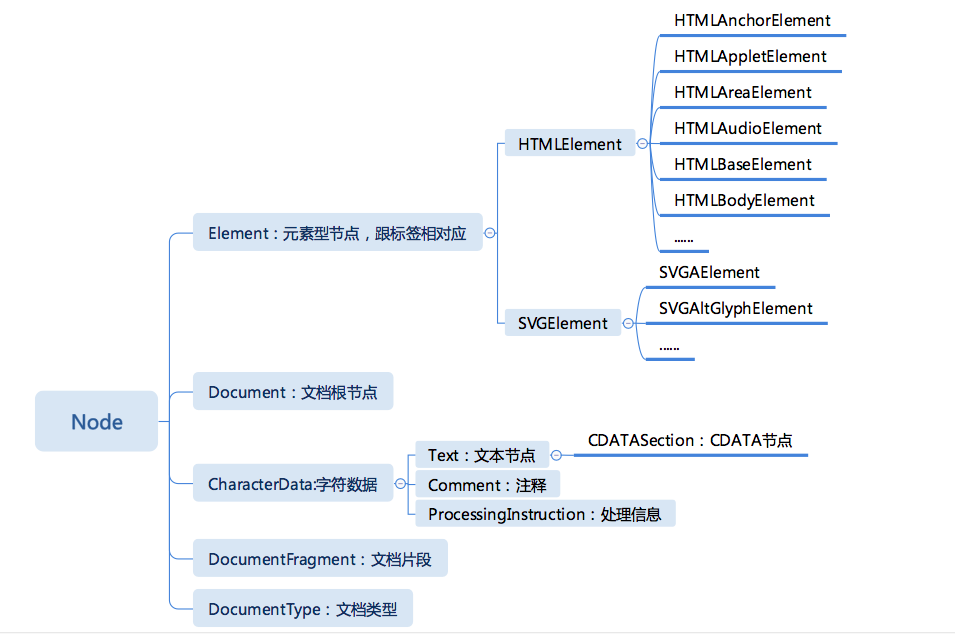
Node节点

一般来说。我们工作中经常碰到的有两种节点:文本节点或者元素节点
元素节点关系API
parentNode:可以获取父级元素节点childNodes:可以获取子级所有节点,包括元素节点,文本节点firstChild:可以获取当前元素的第一个节点,一般是文本节点lastChild:可以获取当前元素的最后一个节点,一般是文本节点nextSibling:可以获取当前元素同级的下一个节点,一般是文本节点previousSibling:可以获取当前元素同级的上一个节点,一般是文本节点
元素操作API
appendChild:这个是追加子元素insertBefore:这个是在指定元素之前插入元素1
2
3
4
5
6var insertedNode = parentNode.insertBefore(newNode, referenceNode);
/**
* parentNode:要插入的父节点
* newNode: 用于插入的节点
* referenceNode: 要插入在什么节点之前
*/removeChild:移除指定元素replaceChild:替换指定元素节点
1 | var replacedNode = parentNode.replaceChild(newChild, oldChild); |
cloneNode/true Or false
创建节点API
createElement:创建指定的元素节点createTextNode:创建指定的文本节点createCDATASection:可以创建CDATA 区段节点,该方法返回 CDATASection 对象。1
createCDATASection(data) // data:字符串,这个字符串为节点规定数据。
createComment: 可创建注释节点, 并插入HTML文档createProcessingInstruction:创建一个新的处理指令节点,并返回1
2
3
4
5var docu = new DOMParser().parseFromString('<xml></xml>', "application/xml")
var pi = docu.createProcessingInstruction('xml-stylesheet', 'href="mycss.css" type="text/css"');
docu.insertBefore(pi, docu.firstChild);
alert(new XMLSerializer().serializeToString(docu));
// 弹出框内容: <?xml-stylesheet href="mycss.css" type="text/css"?><xml/>createDocumentFragment:创建一个新的空白的文档片段通常的用例是创建文档片段,将元素附加到文档片段,然后将文档片段附加到DOM树。在DOM树中,文档片段被其所有的子元素所代替。文档片段存在于内存中,并不在DOM树中,所以将子元素插入到文档片段时不会引起页面回流(对元素位置和几何上的计算)。因此,使用文档片段通常会带来更好的性能。
1 | let fragment = document.createDocumentFragment(); |
createDocumentType:创建一个 DocumentType 节点
属性操作API
getAttribute:获取指定元素上指定的属性setAttribute:设置指定元素上指定的属性removeAttribute:移除指定元素上指定的属性hasAttribute:判断指定元素上是否有指定的属性
如果追求性能,可以把Attribute 当作节点
getAttributeNodesetAttributeNode
查找元素
querySelectorquerySelectorAllgetElementByIdgetElementsByNamegetElementsByTagNamegetElementsByClassName
事件API
(0)鼠标事件
mousedown:鼠标的键钮被按下。mouseup:鼠标离开监听的元素上是触发mouseenter:鼠标移动到元素上时就会触发(不会冒泡)mouseleave:指针移出元素范围外(不冒泡)click:单击鼠标的键钮。dblclick:在单个元素上单击两次鼠标的指针设备按钮 (通常是小鼠的主按钮) 时。contextmenu:弹出右键菜单。mouseover:鼠标经过元素上方就会触发(会冒泡)mouseout:鼠标移出监听的元素时触发(会冒泡)mousemove:鼠标移动的时候触发
(1)键盘事件
keydown:按下键盘的任意键触发keypress:除 Shift, Fn, CapsLock 外任意键被按住. (连续触发)(不常用)keyup:按键抬起触发
(2)页面事件
load:页面加载,一般可以看做是页面及资源加载完之后吃法pageshow:该事件在页面每次加载时都会触发,也就是说,即使页面是从浏览器中读取的,也会触发这个事件unload:离开页面时触发的事件,触发后无法缓存页面pagehide:离开页面时触发的事件,触发后依然可以对页面进行缓存如果同时使用
unload和pagehide这两个方法的话,会发现onpagehide会先于onunload被触发,并且在这两个事件中都无法使用alertbeforeunload:页面关闭之前触发的事件,先于上面的两个离开页面事件被触发,同样无法使用alert浏览器执行顺序
onload -> onpageshow -> onbeforeunload -> onpagehide -> onunload
(3)表单事件
reset:重置事件submit:提交事件
(4)剪贴板事件
cut:已经剪贴选中的文本内容并且复制到了剪贴板(剪切)copy:已经把选中的文本内容复制到了剪贴板(复制)-
(5)打印事件
beforeprint:打印机已经就绪时触发-
(6)拖动事件
dragstart:用户准备拖动元素,也就是按住元素拖动前触发,这个时候元素未被拖动drag:正在拖动元素或文本选区(在此过程中持续触发,每350ms触发一次)(也就相当于 mousemove)dragend: 拖放操作结束 (松开鼠标按钮或按下Esc键)dragenter:被拖动的元素或文本选区移入有效释放目标区dragover:被拖动的元素或文本选区正在有效释放目标上被拖动 (在此过程中持续触发,每350ms触发一次)dragleave:被拖动的元素或文本选区移出有效释放目标区-
(7)多媒体(Media)事件
play:音视频播放pause:音视频暂停-
(8)动画事件
animationstart:某个CSS动画开始时触发animationend:某个CSS动画完成时触发animationiteration:某个CSS动画完成后重新开始时触发(9)过渡事件
transitionstart:过渡开始transitioncancel:过渡去掉transitionend:过渡结束-
(10)其他事件
cached:manifest中列出的资源已经下载,应用程序现在已缓存。error:资源加载失败时abort:正在加载资源已经被中止时load:资源及其相关资源已完成加载。beforeunload:window,document 及其资源即将被卸载。-
Range API(一般应用在富文本领域)
Range API表示一个 HTML 上的范围,这个范围是以文字为最小单位的,所以 Range 不一定包含完整的节点,它可能是 Text 节点中的一段,也可以是头尾两个 Text 的一部分加上中间的元素。
只有做底层框架和富文本编辑对它有强需求
遍历
如果需要遍历 DOM 的时候,直接使用递归和 Node 的属性。

评论加载中