前言
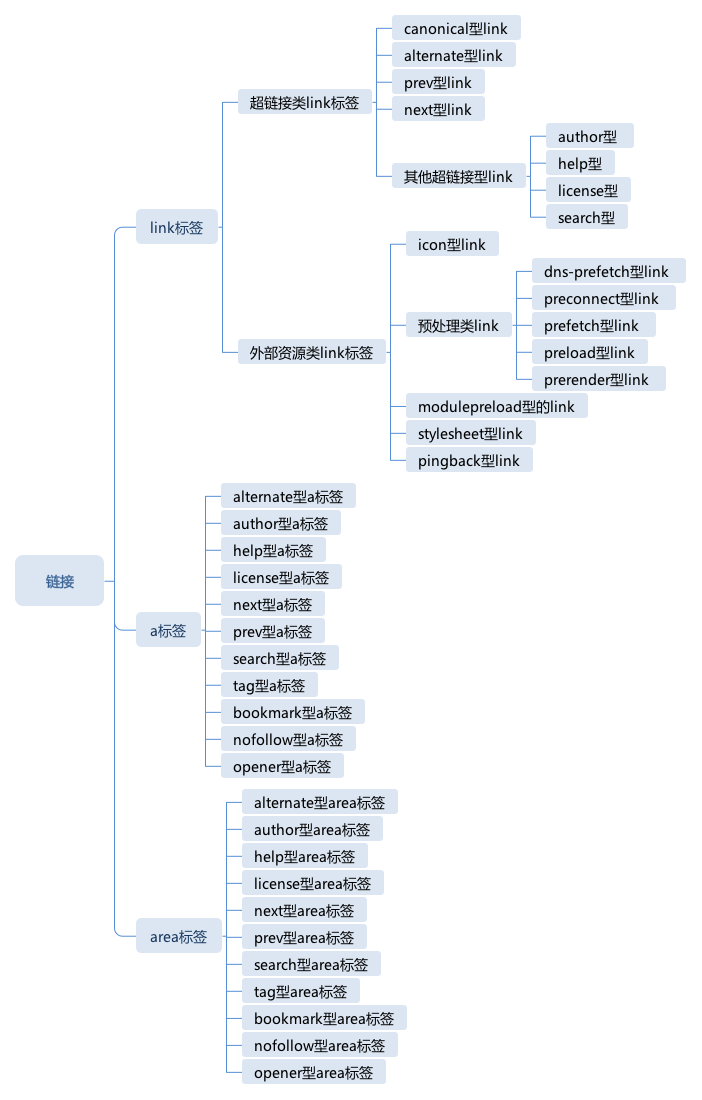
链接其实就是连接两个文件的桥梁,链接总的来说可以分两种。 超链接型标签、文件资源引入型标签
link 标签
link标签作为元信息的一种。有些是写给浏览器机器看的,为了让机器更好的了解该网站。
- canonical 型 link :这个标签提示页面它的主 URL,在网站中常常有多个 URL 指向同一页面的情况,搜索引擎访问这类页面时会去掉重复的页面,这个 link 会提示搜索引擎保留哪一个 URL。
- alternate 型 link :这个标签提示页面它的变形形式,这个所谓的变形可能是当前页面内容的不同格式、不同语言或者为不同的设备设计的版本,这种 link 通常也是提供给搜索引擎来使用的。
- author 型 link :链接到本页面的作者,一般是 mailto: 协议
- help 型 link :链接到本页面的帮助页
- license 型 link :链接到本页面的版权信息页
- search 型 link :链接到本页面的搜索页面(一般是站内提供搜索时使用)
- icon 型 link :这个是用作指明页面的ico图标,用作在用户收藏时区分
- modulepreload 型的 link :预先加载一个 JavaScript 的模块。这可以保证 JS 模块不必等到执行时才加载。
- stylesheet 型 link :最常用的引入 CSS 文件
- 预处理类 link :
- dns-prefetch 型 link :提前对一个域名做 dns 查询,这样的 link 里面的 href 实际上只有域名有意义。
- preconnect 型 link :提前对一个服务器建立 tcp 连接。
- prefetch 型 link :提前取 href 指定的 url 的内容。
- preload 型 link :提前加载 href 指定的 url。
- prerender 型 link :提前渲染 href 指定的 url。
a 标签
这个标签充当了链接和目标点的角色,具体的可以查找 MDN
area 标签
area标签与 a 标签非常相似,不同的是,它不是文本型的链接,而是区域型的链接。- 它的属性支持程度,跟
link,a差不多 area是整个 html 规则中唯一支持非矩形热区的标签<area>元素仅在 **- 这个暂时没搞懂具体的用法,详情请看 MDN的area标签


评论加载中